A Guide to Ecommerce Website Design
UI design is an indispensable factor in creating successful products and services, particularly in the digital realm. When it comes to ecommerce websites, the significance of UI design becomes even more pronounced. Every interaction a user has with your online store should be carefully crafted to deliver a memorable and positive experience that reflects your brand's essence.
In this comprehensive guide, we will delve into the fundamentals of UI design and explore its implementation in the context of ecommerce websites. Our aim is to equip you with the knowledge and tools necessary to create an effective interface that is intuitive and user-friendly. We will cover everything from selecting the right fonts, colors, shapes, and sizes to utilizing visuals that effectively communicate your brand's message.
But successful UI design is not solely about aesthetics; it also encompasses the principles of user experience (UX). We will discuss the symbiotic relationship between UX and UI and how you can apply UX principles to enhance your UI design. Additionally, we will emphasize the importance of testing and gathering feedback to ensure your interface meets the needs and expectations of your users.
By the end of this guide, you will have a clear understanding of the fundamentals and principles behind successful UI design for ecommerce websites. You will be equipped with the knowledge to create a captivating user experience that sets your online store apart from the competition.
However, we understand that UI design is just one piece of the puzzle. To truly achieve remarkable results, your brand identity must be strong and compelling. That's why we offer comprehensive branding services that go beyond UI design. With our branding solutions, you can establish a cohesive and powerful brand identity that resonates with your target audience, amplifying the impact of your UI design efforts.
Don't settle for lackluster brand identity and UI design. Explore our branding services and unlock unprecedented success for your ecommerce website. Your UI will surpass anything your competitors have seen before, leaving a lasting impression on your users and driving growth for your online business.
Content Navigation
Designing an Effective User Interface to Enhance Brand Experience
In this ultimate guide to UI design, you'll learn everything about creating compelling user interfaces that will engage your customers and keep them coming back for more. We'll cover UI design principles, the UI design process, and best practices to ensure your products have an excellent user interface (UI) that exceeds customer expectations.
We’ll also provide useful tips on how to test your designs and get feedback from users so you can ensure your products are functioning as expected.
By the end of this guide, you will have a thorough understanding of UI design and be well-equipped to create great user interfaces that your customers can’t wait to explore as well as opportunities to apply them. So, let’s get started!
Trying to give your web presence a new look?
Speak with one of The Branded Agency specialists! We’re built for independent businesses, so you can reach your goals faster— all with a single agency partner.
What is a User Interface?
A user interface (UI) is a series of visual and interactive elements that allow users to interact with a product or service, such as websites, apps, and other digital products.
UI elements can come in many forms – from buttons and checkboxes to menus and tabs – but all aim to make it easier for users to use your product.
For example, on mobile devices, a UI typically includes buttons, interactive elements, and forms that allow users to interact with the app. On websites or desktop applications, navigation menus, input fields, and other UI elements may help users achieve their goals.
Different Types of User Interface Elements
UI elements come in many forms and serve different purposes. Here are some of the most common types of UI elements:
Buttons
Buttons are one of the most basic and essential UI elements, allowing users to make selections or execute commands with a single click or tap. They usually appear as text-based labels that can be clicked or tapped to carry out the desired action.
Input Fields
Input fields allow users to enter data into the interface, such as text, numbers, and other information. These elements can come in many forms, from simple text boxes to more complex dropdowns.
Navigation Menus
Navigation menus allow users to explore the product by allowing them to move between different pages or sections. These menus can be text-based, icon-based, or list-based, depending on the design of your product.
Checkboxes
Checkboxes allow users to make multiple selections from a list of options, such as selecting several items from a list to add to their cart.
Tabs
Tabs are used to organize content into different sections and allow users to switch between them quickly. This makes it easier for users to explore your product and find what they’re looking for.
Progress Bars
Progress bars provide visual feedback to users on their progress, such as how much of a form they’ve completed or the remaining time before an action is complete.
Notifications & Error Messages
Notifications & error messages are important UI elements that provide feedback to users on their actions or the status of their tasks.
Push notifications are messages sent from an app or website directly to a user’s device, while in-app messages appear within the app itself and can be used to prompt users to take an action.
Error messages notify users when an action has failed or when something unexpected has occurred.
These UI elements are essential for providing users with the necessary feedback and guidance they need to use your product successfully.
Images
Images can illustrate the information and help users better understand the product. They can be used to represent UI elements like buttons or as a way to add visual interest to your product.
What is User Interface Design?
UI Design or User Interface Design is the process of creating a well-designed user interface that meets the needs of users and provides an enjoyable experience.
UI designers create intuitive interfaces that make it easy for users to navigate, understand, and use a product or service.
UI design involves understanding user behaviour and designing visual components such as buttons, menus, and navigation bars that help users interact with the product. A successful UI Design should be easy to use, visually appealing, and provide an intuitive experience for users.
Why Do You Need UI Design for Your Brand?
A perfect UI design is essential for any brand wanting to create a successful product or service. Real users expect an intuitive and enjoyable experience when using your product, and having the right user interface design can make all the difference in delivering on those expectations.
With UI design, you can create tailored interfaces to target users and ensure they can easily use all the features your product or service offers. A good design not only makes it easier for users to interact with your product but also helps guide them through the various aspects of the product logically and intuitively.
UI design is essential to any development team, as it guides how to create interactive interfaces that meet user expectations. A great design can help your product stand out from the competition and ensure users have a positive experience when using it.
UI Design vs UX Design
UI design is the process of creating a user interface that allows users to interact with a product or service. UI designers create visual components such as buttons, menus, and forms that help guide users through an app or website. UI design focuses on how the user interacts with the product – from how they navigate to how they use each feature.
User Experience Design, or UX design, on the other hand, is the process of creating a perfect user experience for the app or website. UX designers work to understand user needs and create an interface that meets those needs while providing an enjoyable and intuitive experience. UX design focuses on how users feel when they interact with a product – from understanding their emotions to creating an interface that guides them through the product.
Both UX and UI design are integral elements of building a successful product or service.
A great UI designer creates an intuitive interface, while a great UX designer works to create an enjoyable user experience. Together, they can ensure that your app or website is perfect for all users. Both UI and UX designers are essential members of any development team, as they guide how to create a product or service that meets all user needs and expectations.
In conclusion, UI design and UX design both involve understanding user behaviour to create an enjoyable experience for users.
Principles of UI Design
UI design principles are important guidelines to follow when designing an interface. By following these core principles, designers can create interfaces that are intuitive and easy to use. The principles include usability, contract, clarity, consistency, visual hierarchy, accessibility, visibility, and emphasis.
Usability:
UI design aims to create an interface that is easy to use and understand. This means creating elements that can be easily found and interacted with and designing an intuitive and cohesive interface.
Contrast:
The contrast between UI elements is important for making sure that each element stands out and can be easily identified by users. This also helps create a visual hierarchy, allowing users to access the information they need quickly.
Clarity:
UI Design should be clear and concise. All elements of the interface should be clearly labelled, and all features should be easy to understand. Clarity also includes making sure the interface isn’t cluttered or overwhelming.
Consistency:
The interface should be consistent across all aspects of the product. This includes using consistent design elements, keeping similar features grouped together, and using the same colour palette throughout the interface.
Visual Hierarchy:
UI Designers should use a visual hierarchy to guide users through the interface. Visual hierarchy involves organizing elements to guide the user’s eye to important features and helps them understand the product better.
Accessibility:
The interface should be accessible to all users, including those with disabilities. This includes making sure the interface is compatible with screen readers and other assistive technologies, as well as ensuring the interface is easy to navigate with a keyboard or other devices.
Flexibility:
The interface should be flexible enough to meet the needs of all users. This includes using scalable UI elements, designing for different device sizes, and allowing users to customize their experience.
Emphasis:
UI Designers should use visual cues to emphasize important elements, such as using bold fonts or bright colours. This helps draw attention to specific features and allows users to identify them quickly.
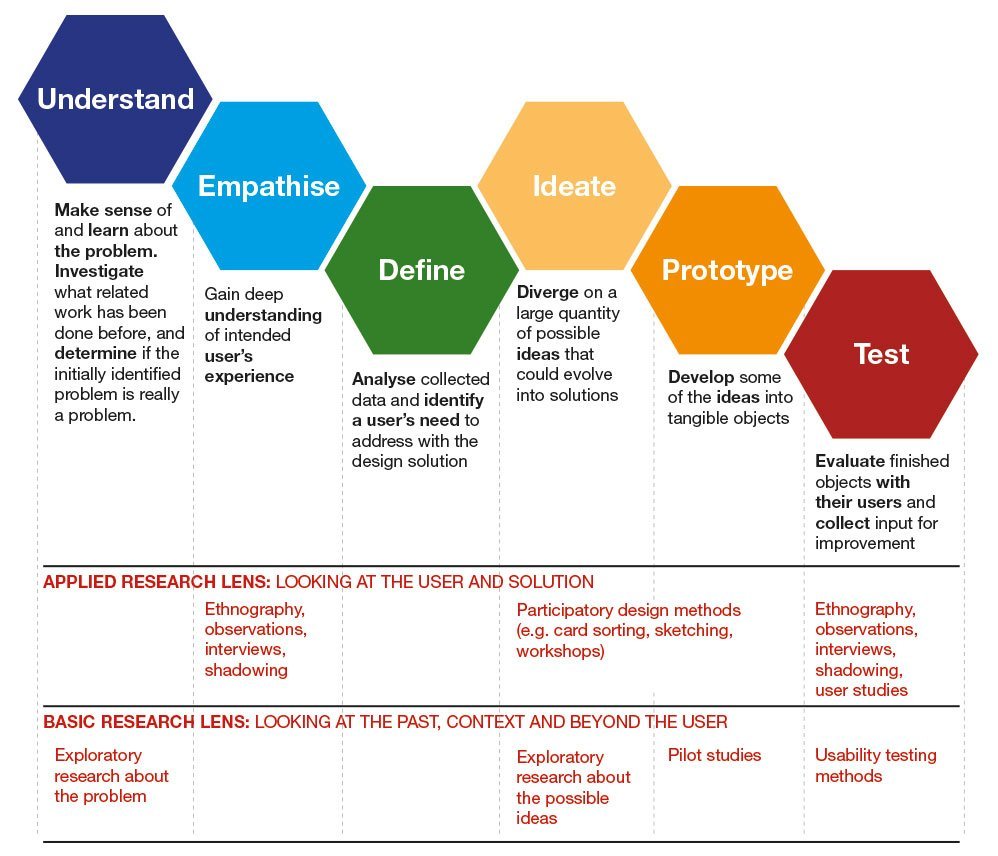
The Process of Creating an Intuitive UI Design
UI design is the process of creating a user interface that allows users to interact with a product or service. A successful UI design should be easy to use, visually appealing, and provide an intuitive experience for users. Here’s a step-by-step guide on how to create a practical UI Design.
Step 1: Understand Your Target Audience
The first step in creating an intuitive UI design is understanding your target audience. Researching users’ needs, habits, and expectations will give you a better idea of how they should interact with your product or service. User interviews, surveys, and focus groups are all great ways to get feedback from your target audience.
Step 2: Create a User Journey
Once you understand your target audience, it’s time to create a user journey. A user journey is the path users take when they interact with your product or service. It should include every step of their experience and explain how each step should look and feel.
Step 3: Design the User Interface
Once you have a clear user journey, it’s time to design the user interface. Start by creating wireframes explaining how users navigate your product or service. Then add interactive elements such as buttons, menus, and forms to help guide users through the user journey.
Step 4: Incorporate UI Design Patterns
When creating your user interface, it’s important to incorporate common UI design patterns. These patterns should match your users' expectations, so they won’t have to learn how to use an unfamiliar interface. Make sure you keep user input in mind when creating designs so they feel comfortable when interacting with your product or service.
Step 5: Incorporate Visual Design
In addition to UI design patterns, it’s important to incorporate visual design into your user interface. Visual aspects such as colour, typography, and icons should be used to create a visually appealing interface while maintaining your product's or service's external consistency.
Step 6: Clickable Prototypes
Clickable prototypes and beta testing will allow you to test your design on real users and get feedback before it’s fully implemented. Ask your users for their thoughts on usability, design, and overall experience so you can make the necessary improvements before launch.
Step 7: Test and Refine
Once you have a working user interface, it’s time to test and refine it. Test your design with real users and observe how they interact with the user interface. Make changes based on user feedback and continue refining until you have an intuitive design that meets all user expectations.
Step 8: Create Interaction Design Documentation
Finally, create interaction design documentation to provide guidance on how to implement the UI design. This will help ensure that developers understand the intention of your design and can accurately replicate it when creating the product or service.
UI Design Best Practices
Creating an intuitive UI design requires more than just aesthetic choices. Following a few best practices can help ensure that users have a pleasant experience when interacting with your product or service.
Optimize Your Design for Mobile Users
It’s important to consider mobile users when designing a user interface. Mobile usage continues to increase, so ensure your UI design is optimized for mobile devices. Consider the smaller screens and slower connection speeds of mobile users when creating the UI.
Don't Assume What Your Users Know
When creating a UI design, always assume that users don’t know anything. All the visual aspects should be intuitive and provide guidance to users. Everything should be easy to understand, even if it’s a user’s first time interacting with your product or service.
Use Responsive Design
Make sure that your UI design is responsive to different screen sizes and resolutions. All visual elements should be scaled appropriately for different devices so the design looks great on any platform.
Use Visual Weight
Use visual weight to emphasize important elements of the UI. This will help guide users through the user journey, as well as highlight important features or functions of the product or service.
Use Plain Language
When creating UI designs, use plain language whenever possible. This helps reduce cognitive load and makes it easier for users to understand the design. Avoid jargon or technical terms that may confuse users.
Design Individual Screens
Think of each UI design as a puzzle. All the individual screens should fit together to create a perfect app or website. Make sure that each UI design element leads the user to the next step in their journey.
Optimize for Portrait Mode
Some applications or websites are designed specifically for portrait mode, so consider this when creating the UI design. Optimizing for portrait mode will ensure that users have a consistent experience regardless of their device orientation.
Incorporate Graphic Elements
Visual elements such as images, icons, and illustrations can help make the UI design more engaging. Incorporating these graphic elements can also make it easier for users to understand the product or service.
What is a Design System?
A design system is a set of UI design principles and components that are used to create a cohesive user experience. It helps guide the design process, ensuring that all user interface components work together to create a unified product or service.
A design system should include principles for everything from layout and typography to colour schemes and iconography. This ensures that the UI design is consistent across all platforms and devices, creating a pleasing user experience.
Examples of Design Systems you can Use
Apple Human Interface Guidelines:
Apple’s Human Interface Guidelines provide a comprehensive overview of the design principles and best practices for creating apps and websites for Apple products. It includes typography, colour, motion, layout, and more information. These guidelines help ensure that all Apple apps and websites have a consistent look and feel.
Google Material Design:
Google’s Material Design is another popular design system for creating apps and websites. It focuses heavily on user interaction, motion, and animation. Material Design provides developers with a set of guidelines to create an intuitive, modern user interface.
Microsoft Fluent Design System:
Microsoft’s Fluent Design System is a comprehensive set of guidelines for creating apps and websites for Windows devices. It focuses on light, depth, motion, material, and scale to create a consistent user experience across all Windows devices.
IBM Design Language:
The IBM Design Language is a set of design principles for creating apps and websites for the IBM Cloud platform. It includes principles for UI design, typography, colour, and more. The IBM Design Language helps ensure that all IBM products have a consistent look and feel.
Adobe Creative Cloud Design Principles:
Adobe’s Creative Cloud Design Principles provide a set of guidelines for creating apps and websites that are visually stunning and user-friendly. The design principles focus on typography, colour, space, hierarchy, and more. They help ensure that all Adobe products have a consistent aesthetic.
Salesforce Lightning Design System:
The Salesforce Lightning Design System is a comprehensive set of UI design principles and components. It includes typography, colour, animation, layout guidelines, and more. The Lightning Design System helps ensure user interfaces are consistent, modern, and intuitive.
How to Differentiate Between Good UI Design and Bad UI Design?
A good UI design creates an enjoyable user experience by being easy to use, visually appealing, and intuitive. The design should be aesthetically pleasing, with a clear hierarchy of elements, well-structured navigation, and consistent visual cues. Good UI designs are highly functional and organized in a way that is easily understandable to the target users.
On the other hand, a bad UI design is confusing and unappealing, making it difficult to use. Bad UI designs are often cluttered, with unclear navigation, inconsistent visual cues, and poorly organized elements.
A bad UI design can be overwhelming and frustrating for users, causing them to abandon the website or app quickly. Overall, a good UI design should focus on user experience and provide a pleasant, easy-to-understand user journey.
Designing for Web vs Designing for Mobile Apps
Designing for the web is different from designing for mobile apps, as each platform has unique interface considerations that must be taken into account. Web design focuses on creating an experience optimized for desktop and laptop computers, while mobile app design involves creating a user experience specific to smartphone and tablet devices.
When designing for the web, UI designers must keep in mind the size and shape of computer screens, as well as users’ access to a mouse or trackpad. This means that elements must be large enough for mouse selection while still looking aesthetically pleasing on desktop or laptop screens.
When designing mobile apps, UI designers must consider the smaller screen sizes of smartphone and tablet devices. Elements must be designed to fit on the mobile screen, and UI designers should also consider touch-based interactions in place of mouse selection. Additionally, mobile forms need to be adapted for smaller screens, with fewer fields and input elements.
Overall, designing for the web vs designing for mobile apps involves considering different user interface considerations and adapting the user experience to suit each platform. UI designers must create a design optimized for desktop and mobile devices, taking into account the different sizes and input types of each platform.
Are you still finding it hard to develop a solid user interface design? Or do you have other concerns about your UI strategy?
Reach out to The Branded, and let us help you with your UI and UX.
We'll collaborate with you to develop strategy for your brand and products.
Checkout our Other Blog Posts
Other Resources
Branding in a Box for Small Businesses
Digital Marketing Report for 2023
The Ultimate Guide to Creating a Brand Identity